身为前端开发者vue seo百度收录,我深谙在Vue框架下进行SEO优化并非易事。以百度为例,其对动态渲染页面的收录存在难点,使得诸多开发者在关注用户体验的同时,亦需应对搜索引擎忽视之风险。今日,在此与大家分享本人在Vue项目中的SEO优化经验,希冀对各位同仁有所助益。
一、认识Vue的SSR服务端渲染
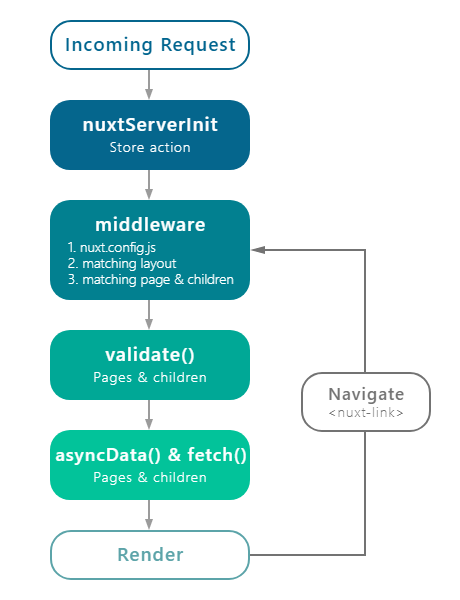
深度剖析Vue服务端渲染机制——Nuxt.js初探

借助于Vue强大的服务端渲染(SSR)功能,我们得以使搜索引擎蜘蛛更易抓取网页完整的HTML信息,从而极大地提高了网页被索引的机率。初次接触并尝试在项目中整合基于Vue的服务端渲染框架——Nuxt.js,我深感其复杂程度之高。然而,通过不断探索与实践,我成功掌握了配置路由、数据预取及优化服务器性能等核心技术。尽管过程充满挑战,但当看到网站在百度搜索结果中的排名逐步攀升,所有付出皆变得无比珍贵。
二、优化静态内容,提升页面质量

在优化SSR之外,我深知静态内容的重要性。因此,在Vue项目中,我精心撰写了确保符合SEO最佳实践且能够精确地传达页面主题的网页标题与元标签。同时,我高度重视页面加载速度,以避免百度对加载缓慢页面的负面评价。通过缩减图像大小、减少HTTP请求及运用CDN技术进行加速,我成功提高了网站的加载效率。这些看似微小的改进,最终在百度的收录和排名方面取得了显著效果。
三、内链与外链,构建良好的链接结构
为优化网站在百度的综合排名,我们特别注重内链和外链的构筑。在Vue项目上,我们科学设定了合理的导航系统及面包屑导航以深化内链结构,从而使搜索引擎能更为清晰地理解我们的网站布局。此外vue seo百度收录,我们也积极寻找并引入具有高质量的外部链接资源,与业界相关网站建立互惠互利的链接交换关系。这一系列的努力不仅提高了网站的公信力,更赢得了百度的高度认可。
经过一系列SEO优化策略实施,我见证了Vue项目在百度搜索引擎排名上的稳步提高。此过程既是技术磨砺,也是毅力与耐心的考验。现诚邀您分享在Vue项目中遭遇的SEO难题以及您所采取的解决之道。期待在评论区共同交流学习,共同进步。若本文对您有所启发,敬请点赞并分享,让更多人从中获益。